Walpaper Craft - is my first demo project in React JS. Here is implemented, what I learned in the whole React course.
You can do
- 1. Sign Up / Log In
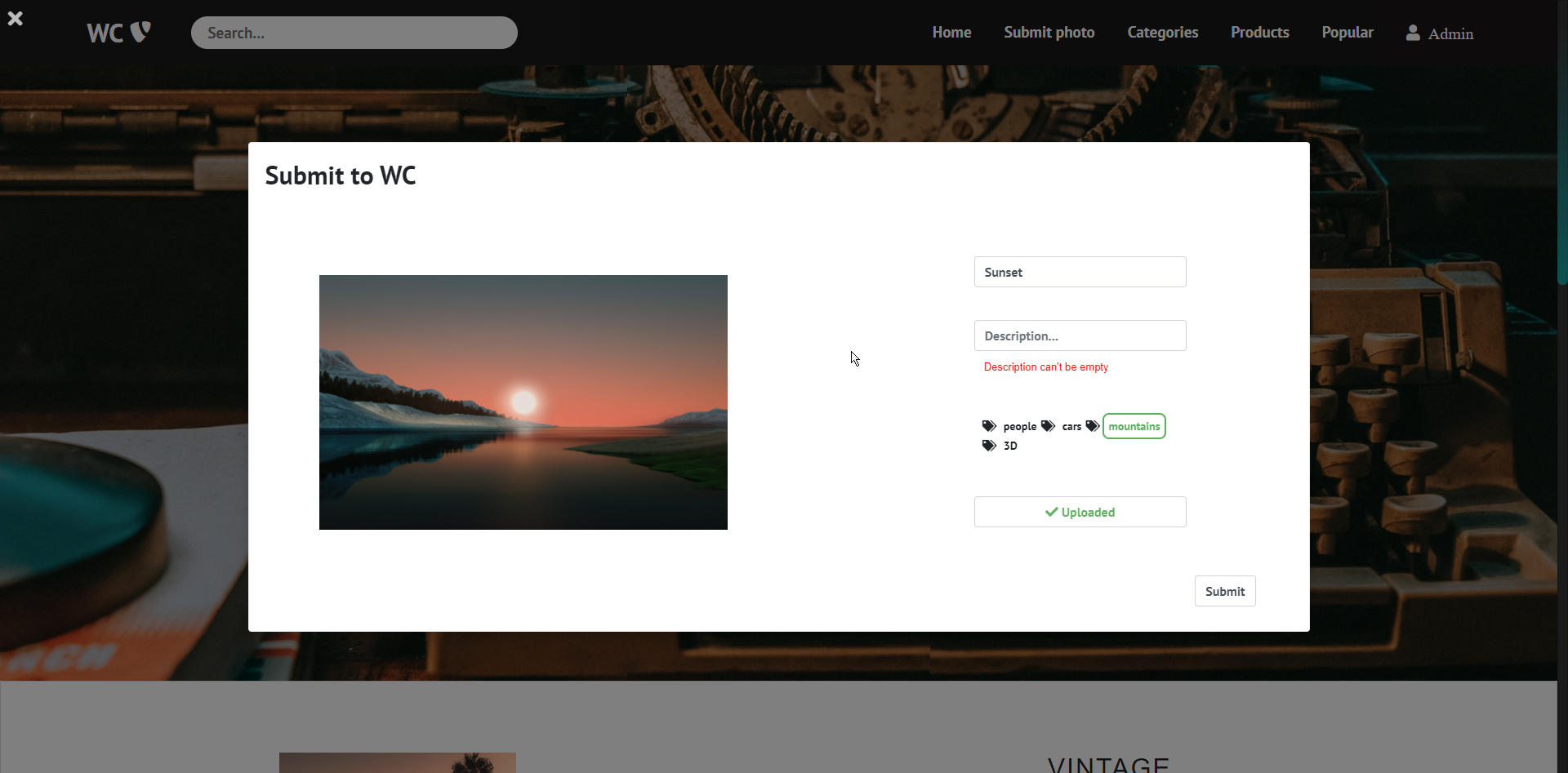
- 2. Submit Photo
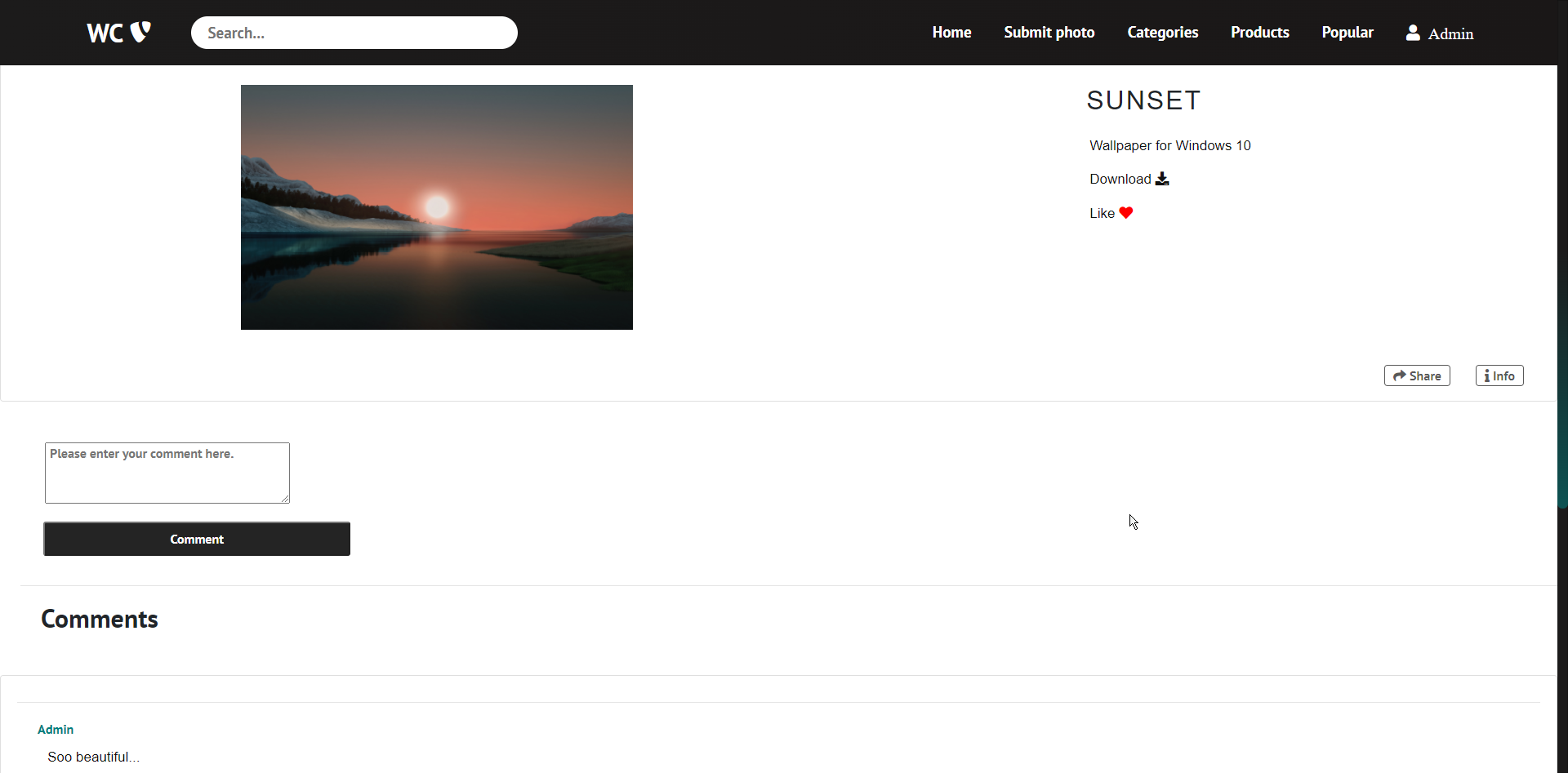
- 3. Like / Comment
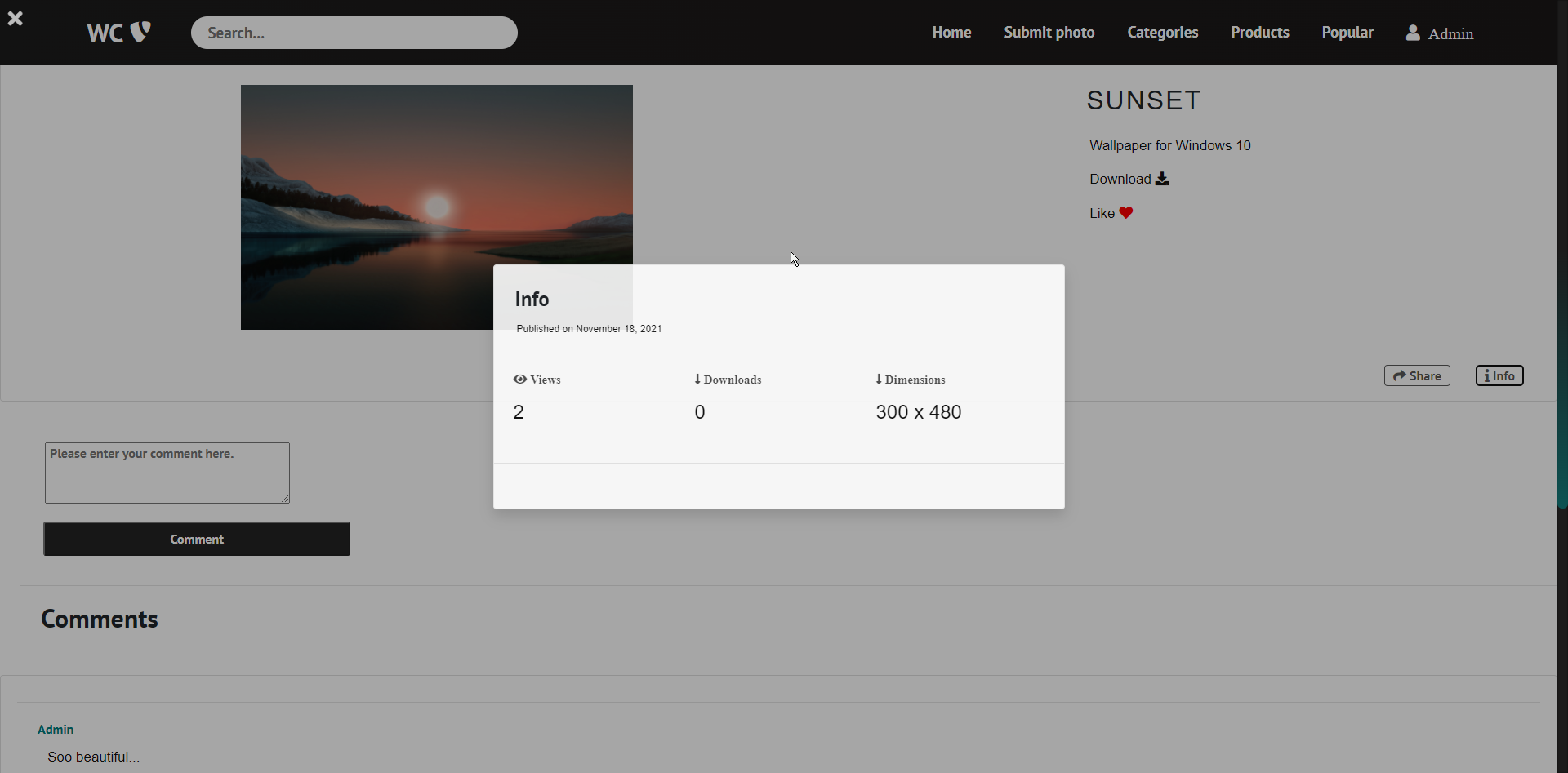
- 4. Download / Resize
- Sourcehttps://github.com/zethuman/JS-React
- PLatformJavaScript
- StackReact JS